工具
- YSlow
- PageSpeed
[^-^]:- dynaTrace Ajax
一、工具比较
| 工具 | 优点 | 缺点 |
|---|---|---|
| YSlow | 1.基于yahoo的23条准则进行分析 2.支持查看内网效率 |
纯英文 |
| PageSpeed | 1.支持中文 2.提供了基于Web服务器的模块 3.可分析手机页面速度 |
无法查看内网页面效率 |
| dynaTrace Ajax | – | – |
二、工具使用与分析
1.YSlow
YSlow是比较常见的性能监控插件,依赖于Firebug,是依托于yahoo的23条准则进行判断的。
1.1安装
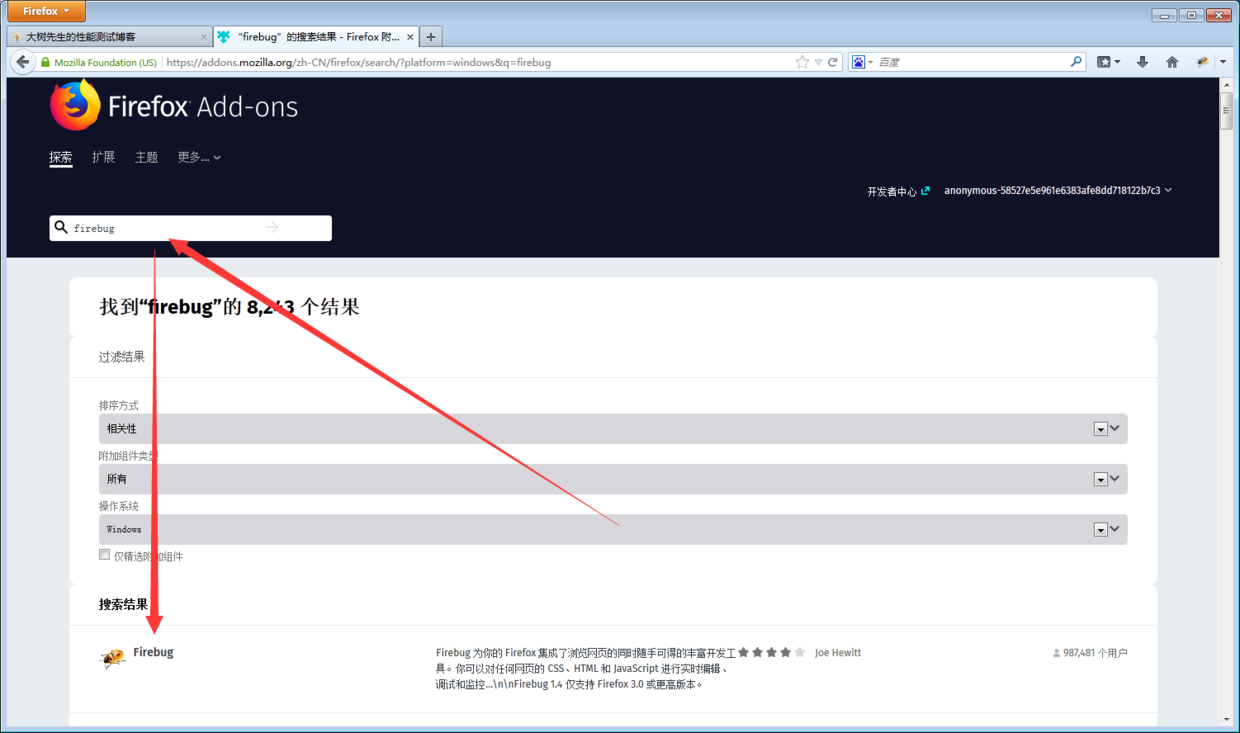
安装firebug
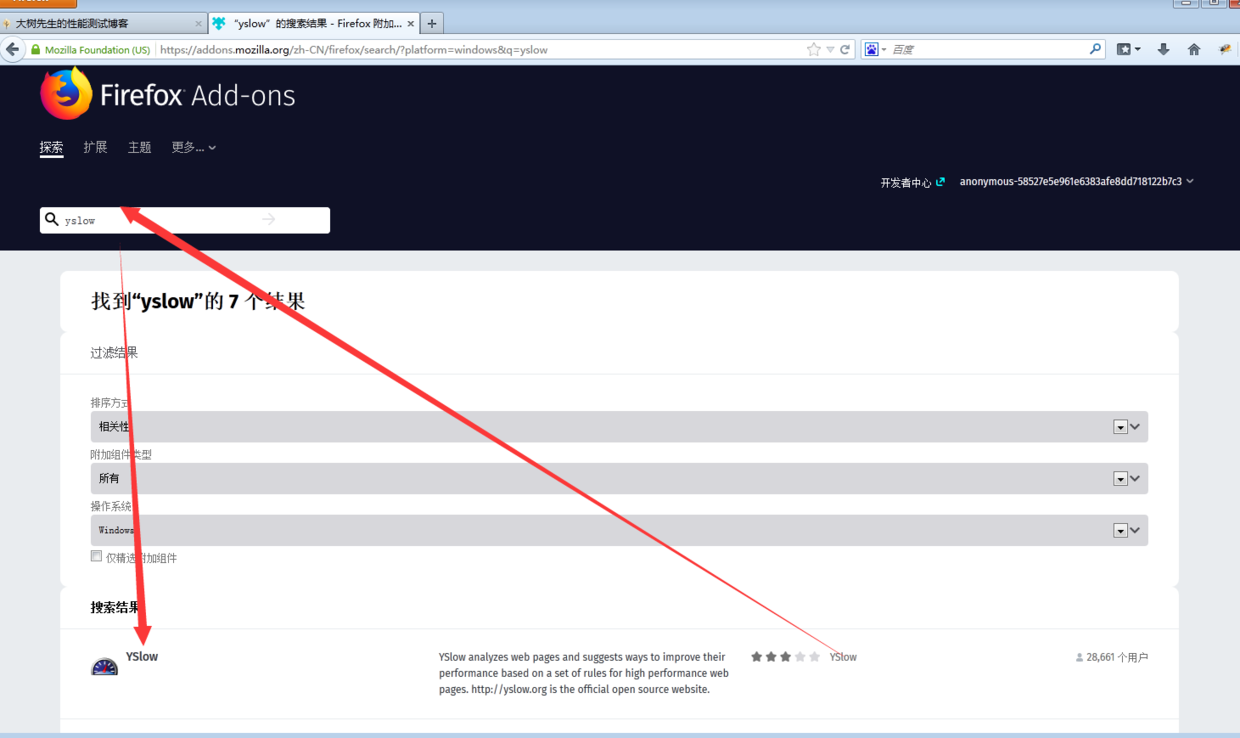
安装Yslow
1.2使用
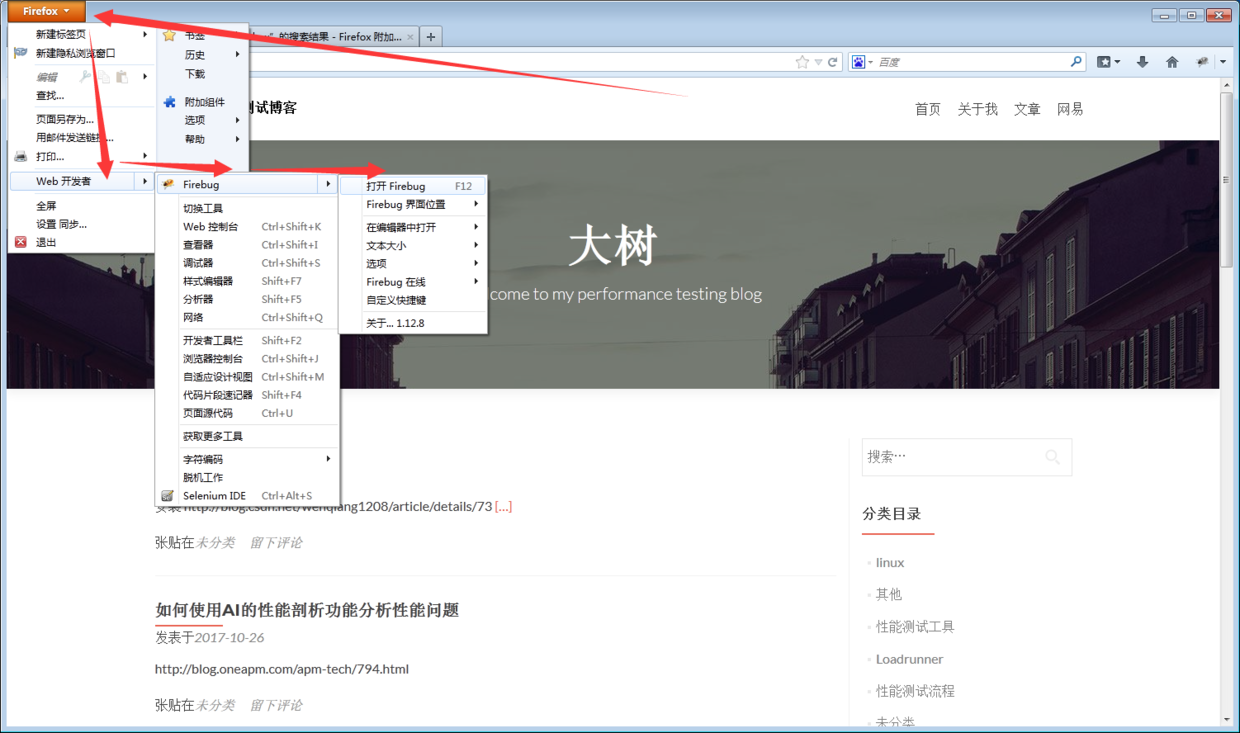
1.打开firebug
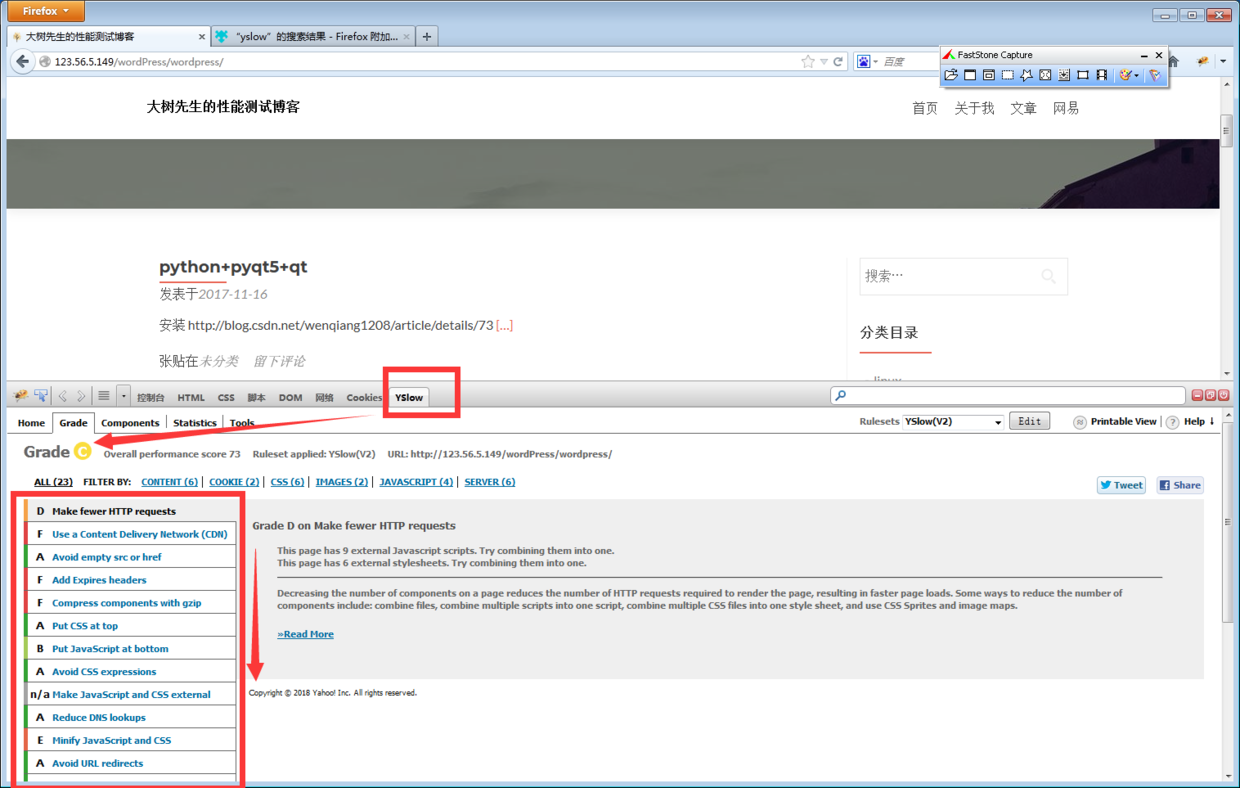
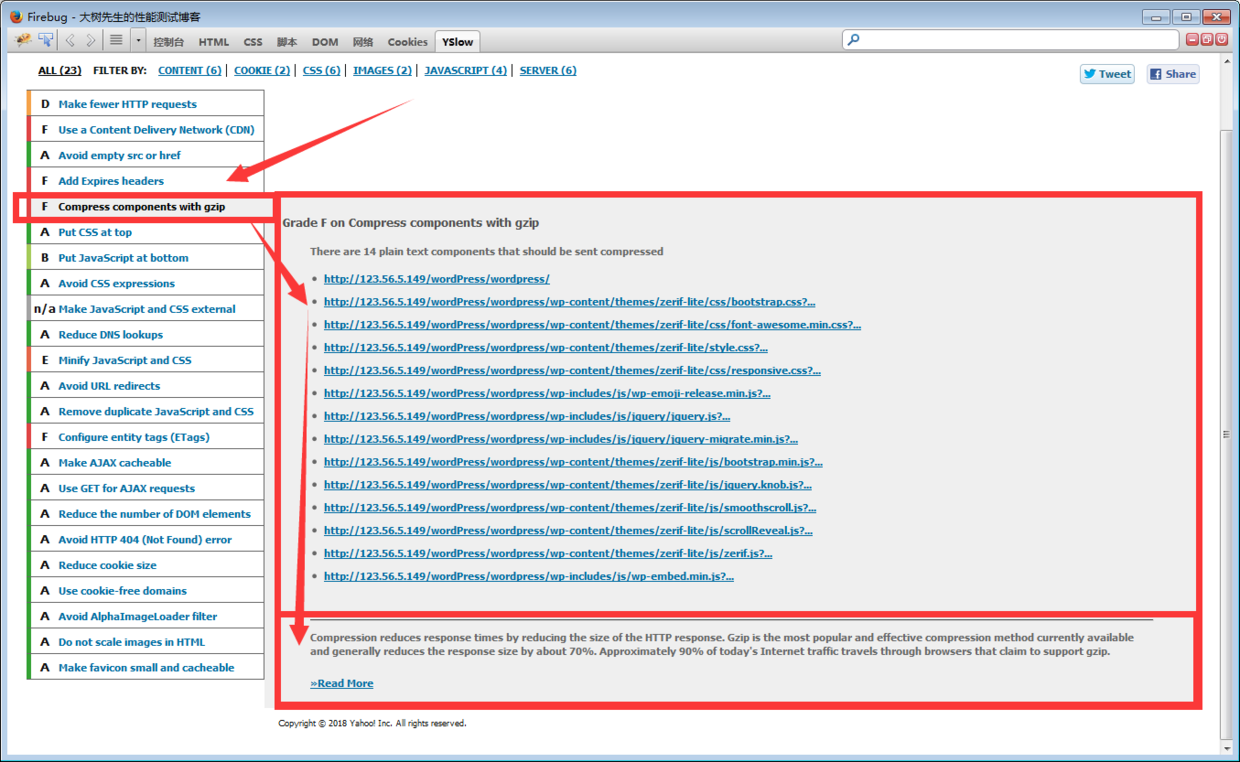
2.查看YSlow,可以看到当前页面的整体评分,以及23条原则对应的打分
3.每条打分对应的原因可以点击查看(可以看到当前gzip打分为F,具体原因及解释都有相应解释)
4.statistics界面提供了界面的缓存信息(左为无缓存时的大小,右为做缓存后页面的大小),便于分析有哪些内容可以使用本地缓存来降低对服务器的压力。
2.3分析
对页面的分析,YSlow已经给出相应建议
2.PageSpeed
PageSpeed是Google开发的前端分析工具,使用简单,分析明确,但是不支持内网页面
2.1 安装
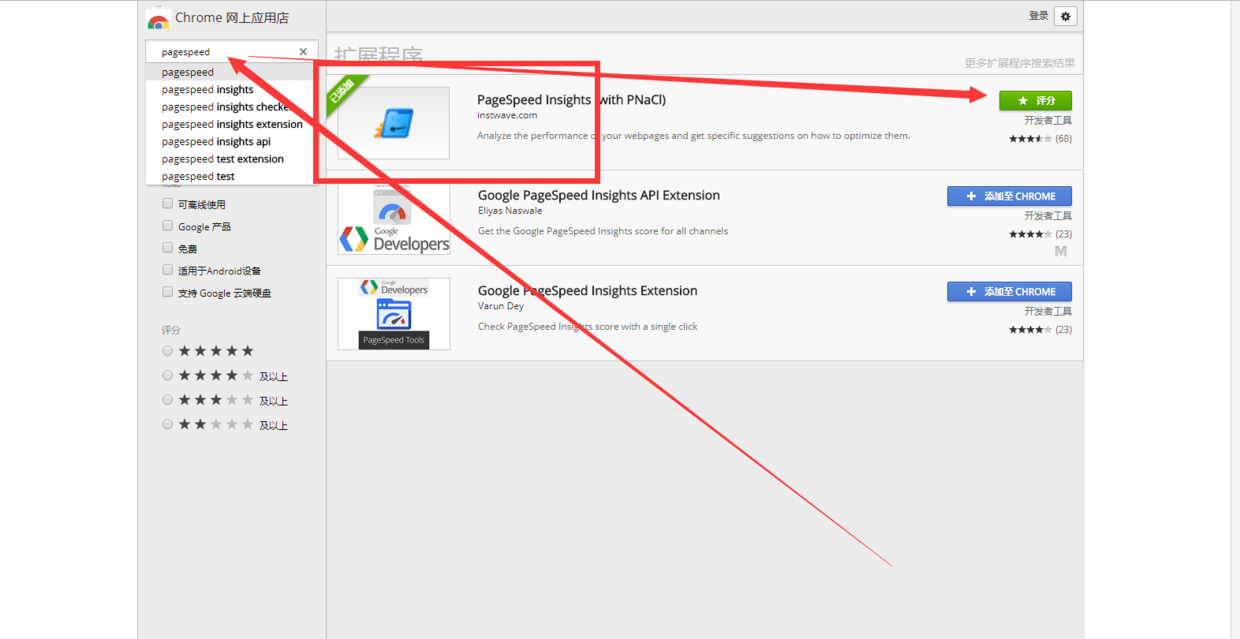
通过谷歌浏览器拓展程序下载对应插件即可
2.2使用
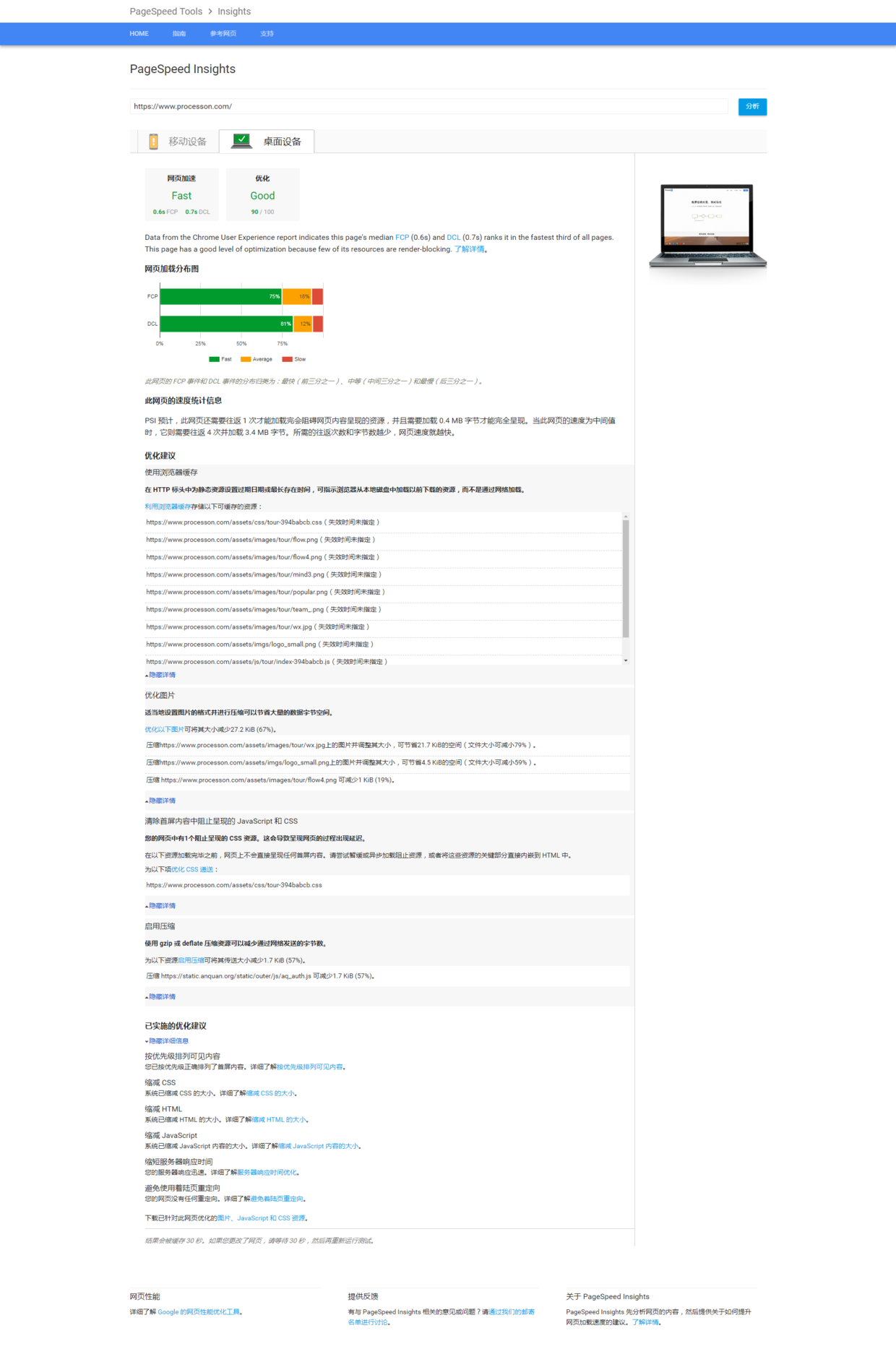
使用简单,直接把需要分析的页面链接放到数据框即可,下图为分析https://www.processon.com/的结果
2.3分析
需要调优的内容已经很贴心的都进行了提示
