github注册与项目新建
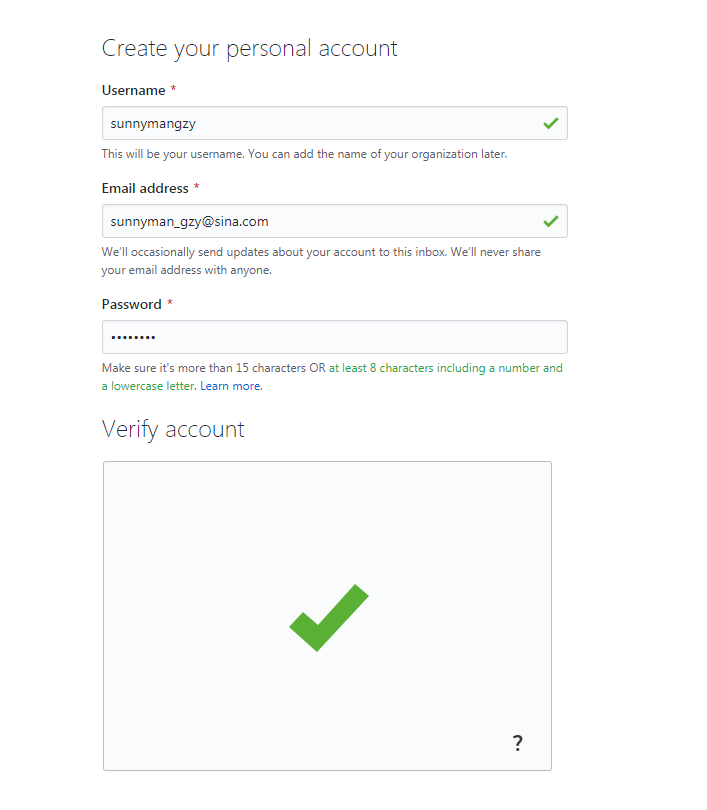
- 访问
https://github.com/join?source=header-home注册github账号

1 | 这里我们的 |
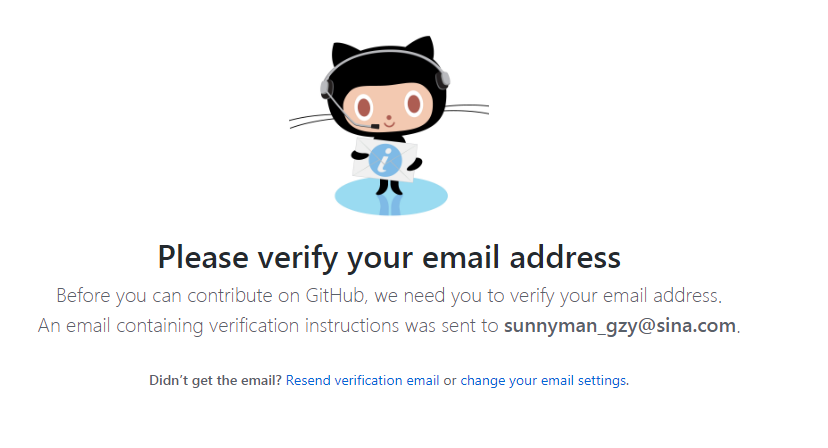
一路下一步,到达这里

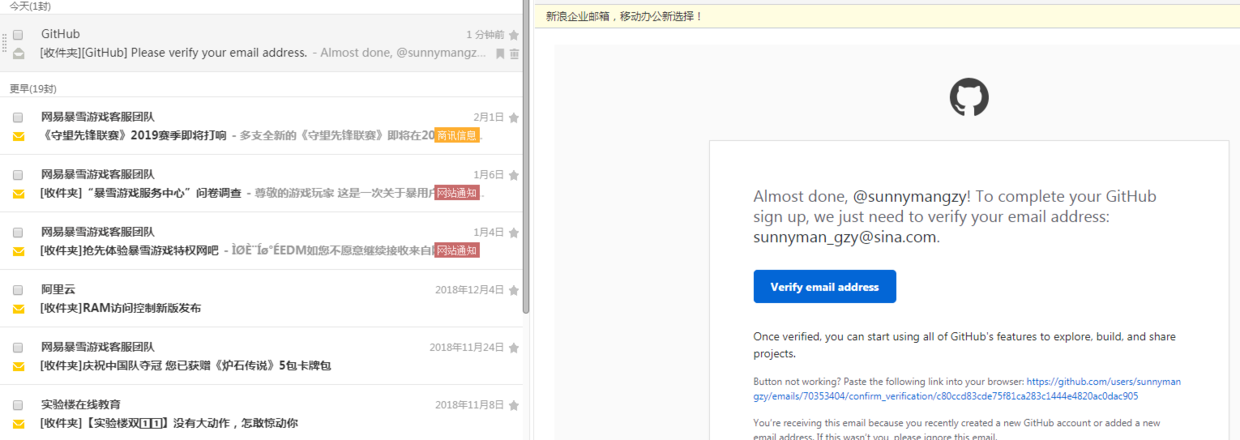
登录邮箱进行验证

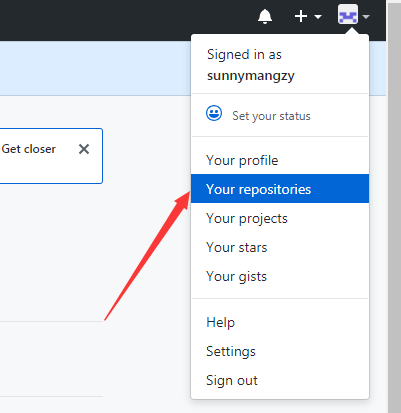
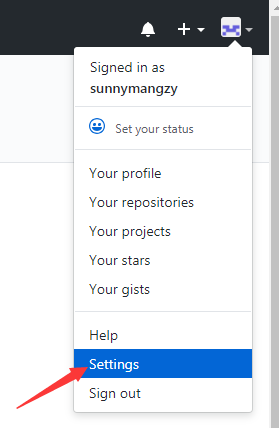
右上角
Your respositories
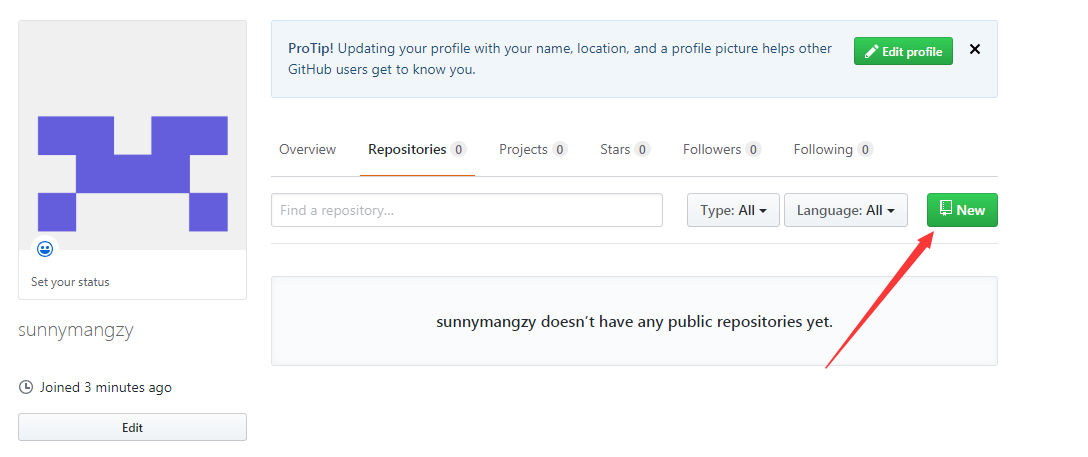
new一个项目

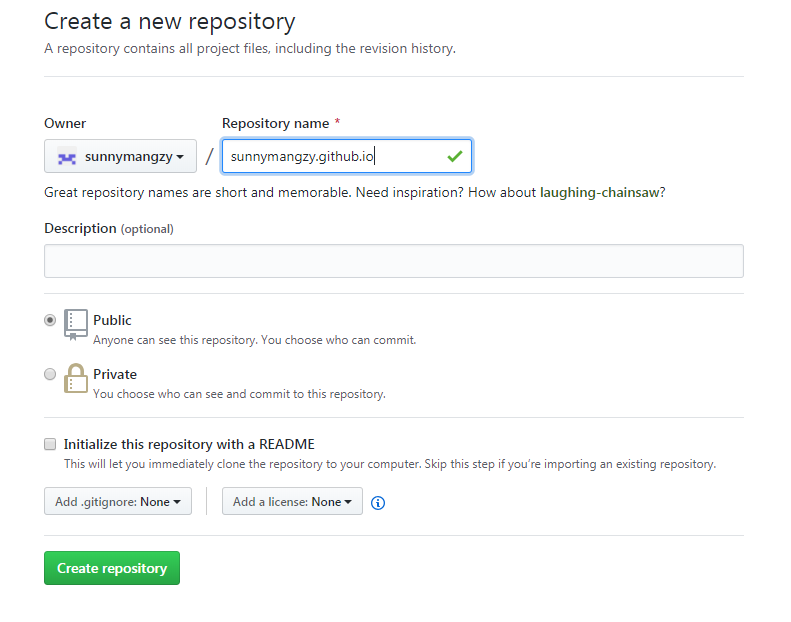
输入我们的
Repositpry name,这里要注意,一定要是[用户名].github.io
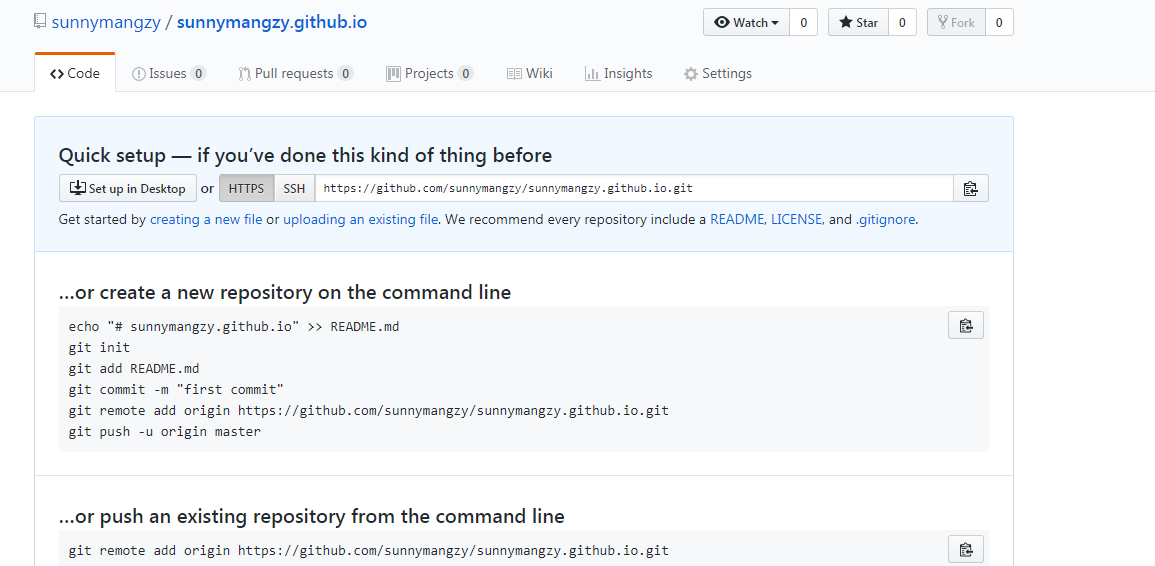
Create repository我们的项目就创建成功了
npm及git安装部署
root身份执行下面的命令安装node服务
1
2
3
4
5
6
7
8
9# 设置nodejs版本
version='6.9.0'
wget https://npm.taobao.org/mirrors/node/v${version}/node-v${version}-linux-x64.tar.gz
tar xzf node-v${version}-linux-x64.tar.gz
mv node-v${version}-linux-x64 /usr/local/nodejs
echo 'export NODEJS_HOME=/usr/local/nodejs' >> /etc/profile
echo 'export PATH=$PATH:$NODEJS_HOME/bin' >> /etc/profile
source /etc/profilegit邮箱配置
1
2email="sunnyman_gzy@sina.com"
owner="sunnymangzy"git安装
1
2
3
4
5npm config set registry=http://registry.npm.taobao.org
# 安装新版本git
yum remove git -y
yum install http://opensource.wandisco.com/centos/6/git/x86_64/wandisco-git-release-6-1.noarch.rpm
1 | yum install git -y |
git免密配置
1
2
3
4cd ~/.ssh
ssh-keygen -t rsa -C "$email"
按四个回车查看秘钥
1
2
3cat ~/.ssh/id_rsa.pub
ssh-rsa AAAAB3NzaC1yc2EAAAABIwAAAQEAqCcPvILDOWsnfS1ypvZVBAbcbgeQZSGhIwKMJu+BvcqoWQ1oyrT6DtvaHNgY3P3zGAHlsLMnQrjK60kw0eBSHuKzLqi3XL/0D1u+JOo49TAjoTPZBlNRFi0MfAO19+KqsGxsqmau+GRTgCr6A7UUCQ5XfKHNCdXZC3I4usGZZpXD9WaKZatild+jnfnaxAw7nsy7AzGvxw/w/yfBoRSuR5QPjA2inZO2KQWNdst4WqQlRdjVvjoVU3qFZQEILsQHL2nVLVGG0OF0WTxIkacsKnR/eoZxkLcaHWGBEHWG4HhvfAaX5hJPaBAqu7qT5JWNljDfha/uGvTUeBXtrYY5hQ== sunnyman_gzy@sina.com配置秘钥
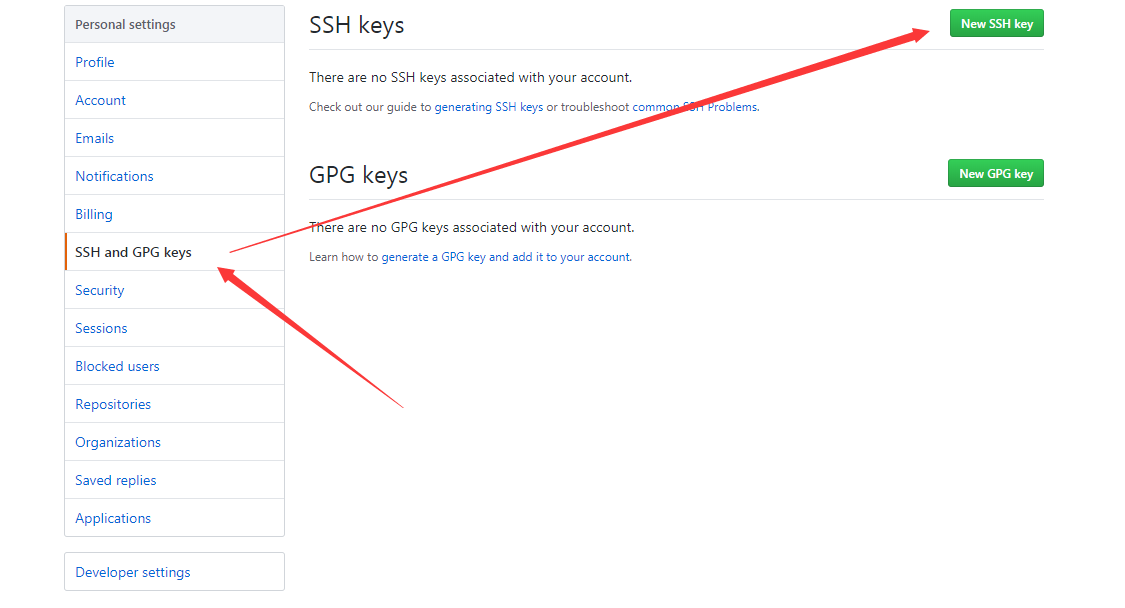
进入github

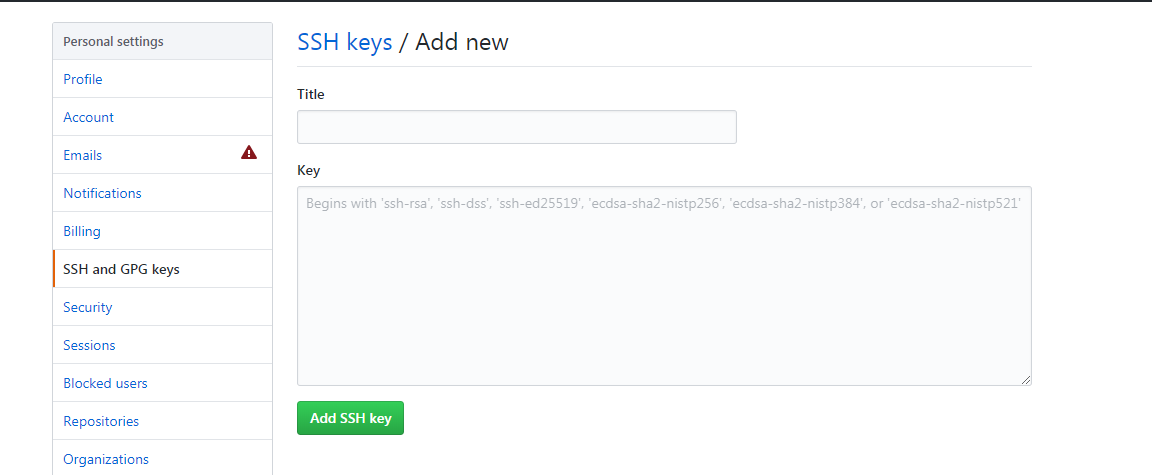
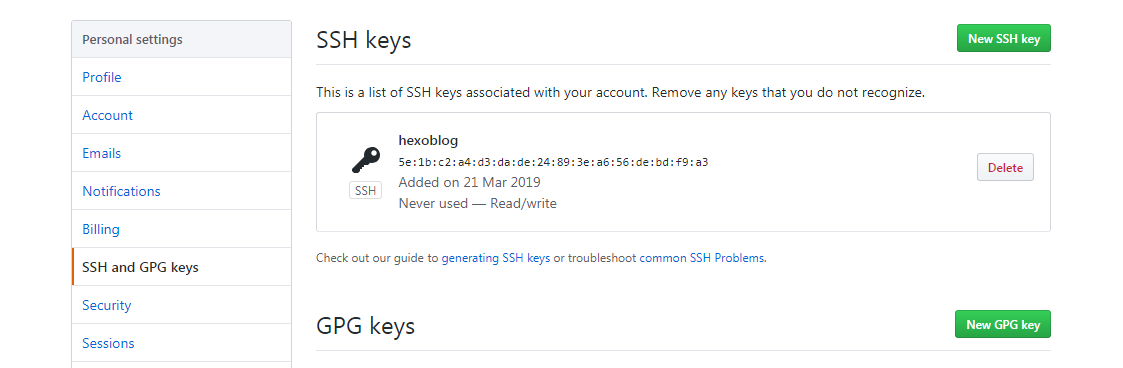
- 把秘钥粘贴进去


Hexo安装部署
下载并安装hexo,这里我们把博客服务安装到/blog文件夹了
1
2
3
4
5
6# 安装hexo
npm install hexo-cli -g
hexo init /blog
cd /blog
npm install
npm install --save hexo-deployer-git修改配置文件
1
2
3
4
5
6
7
8sed -i "s/yoursite.com/$owner.github.io/g" _config.yml
sed -i "s/theme: landscape/theme: yilia/g" _config.yml
sed -i "s/type:/type: git/g" _config.yml
sed -i "s/title: Hexo/title: $owner's blog/g" _config.yml
sed -i "s/author: John Doe/author: $owner/g" _config.yml
echo " repo: git@github.com:$owner/$owner.github.io.git" >> _config.yml
echo " branch: master" >> _config.yml
echo " message: $owner's blog" >> _config.yml下载主题
1
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
hexo清理部署及push
1
2
3hexo clean
hexo g
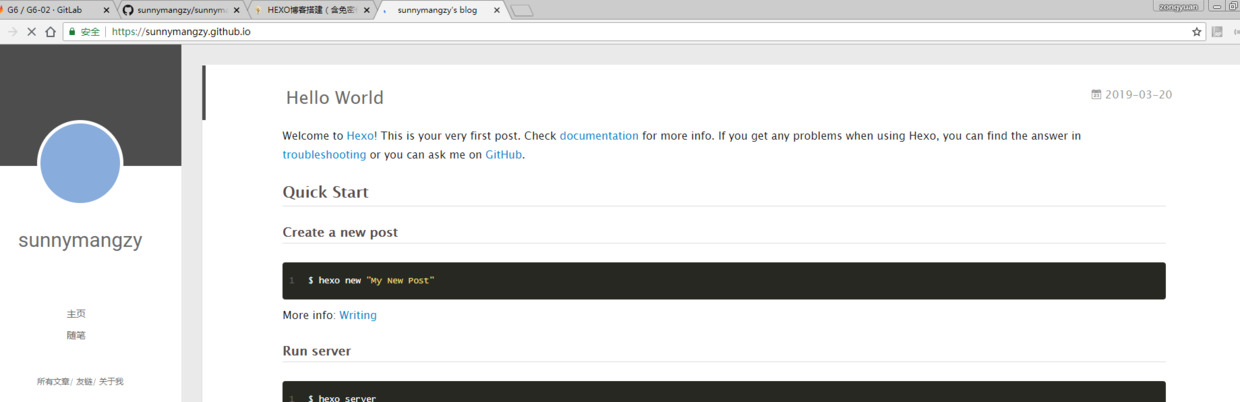
hexo d访问
https://sunnymangzy.github.io查看是否安装成功吧
在线编辑器的安装
安装
1
2
3
4cd /blog
git clone https://github.com/tajpure/hexo-editor.git
cd hexo-editor
npm install --production配置
1
2
3
4
5
6
7vim _config.yml
# the username to login hexo editor
username: hexo
# the password for logining hexo editor
password: imyouradmin启动
1
npm start
访问ip+端口:
http://192.168.123.148:2048/
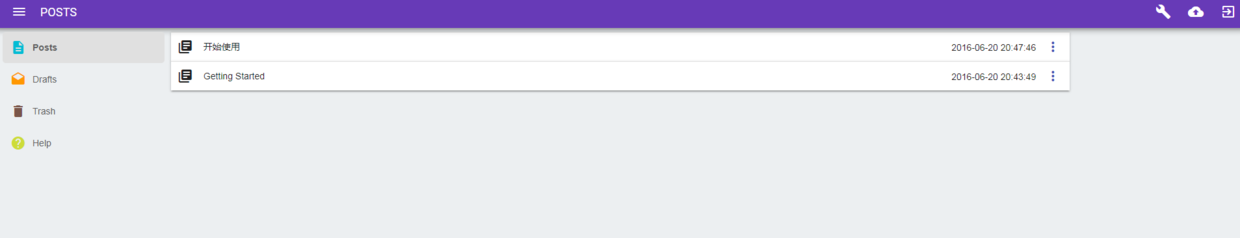
简单的使用介绍
- 右下角新建文章

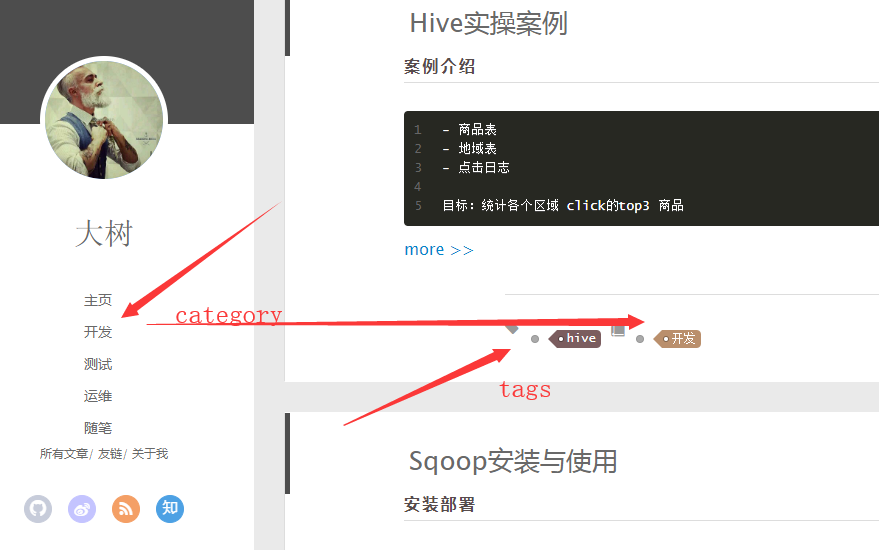
- tags和categories的作用:多个之间用英文逗号分隔

- 右下角新建文章

- 博客提交,先点第一个再点第二个

主题的配置
主题配置_config.yml
1
vim /blog/themes/yilia/_config.yml
主页tab
1
2
3
4menu:
主页: /
随笔: /tags/随笔/
主页tab: /友链
1
2
3
4
5
6
7friends:
友情链接1: http://localhost:4000/
友情链接2: http://localhost:4000/
友情链接3: http://localhost:4000/
友情链接4: http://localhost:4000/
友情链接5: http://localhost:4000/
友情链接6: http://localhost:4000/头像,可以直接用图片的网络url
1
favicon: /favicon.png
一些复杂的配置可以参考yilia主题配置自行实践哦
一些补充
由于在线编辑器不带图床功能,所以笔者现在也都是在简书上编辑好markdown格式的文章,然后通过在线编辑器粘贴进去的,有更好的办法可以联系笔者哦