看下面这段链接,常规的链接内容我们都清楚,但是#后面的内容又是什么呢?
01定位(锚点) – 跳转到页面指定位置1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23创建html文件
<html>
<head>
<script src="jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// 在这里写你的代码...
for(var i=0;i<10;i++){
$("ol").append("<li>大树<li>")
}
});
</script>
</head>
<body>
<ol></ol>
<button id="btn1">id="btn1"</button>
<a name="a1">name:a1</a>
<ol></ol>
<button name="btn2">name="btn2"</button>
<a name="a2">name:a2</a>
<ol></ol>
</body>
</html>
1 | 分别访问 |
浏览器加载页面时,如果附带#string参数,将会对页面所有标签的id进行搜索,当id=string时,跳转到string对应的位置(也可以使用name进行指定,但name仅使用于)
02 – 会传递参数给服务器吗
浏览器访问并进行抓包后发现,并不会将#后的参数传递给服务器
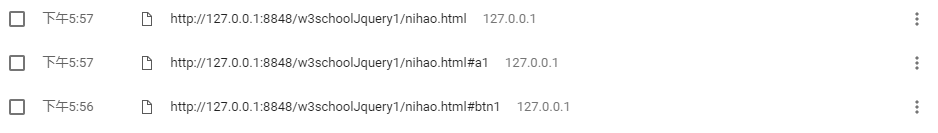
03 – 如果浏览器重新访问含#string的链接会向服务器发送请求吗?

在浏览器访问了三条记录,发现仅请求了服务器两次
答案:不会
